It is true that every possible web development project is known to have its prime set of challenges that depend on business-centric requirements. These challenges are going to be architecture or design related. However, they need some robust solutions to work through. For example, you have the FIH or the Federation Internationale De Hockey faced multiple challenges during the Hockey World Cup of 2018. Some of those issues are:
- Optimizing the cost value
- Focusing on scalable architecture in order to deal with peak traffic
- Offering a modern user experience around here
- Increasing the current user engagement
For the starter, FIH needed a platform for supporting dynamic content creation, by presenting live content during matches without just breaking the underlying architecture.
The engineers worked hard to help FIH with caching strategy by presenting time-sensitive data on the website like the latest news, results, live scores, and more.
However, honestly speaking, the challenges that come with web development services are likely to vary for multiple organizations. It depends on the business opportunities and complexities. Much like the lock-key combination, they are always in need of specified solutions to follow. So, let’s focus on the developmental challenges coming along and the potential solutions to them. Get the answers from Webdecorum.
User experience challenges:
Designing UI and UX needs to go hand in hand for creating innovative experiences for the users. But, there needs to be an alignment between the designing process and the intended outcome for building reliable website UX.
- Synchronizing web design along with the frontend development becomes challenging for those with separate teams.
- One major challenge faced by application development company is the lack of context on what users might expect from the UX design of a website.
- While some firms might employ user research for understanding user expectations, it needs extensive resources that are not feasible for the firms to obtain
- Other than front-end development, developing responsive design means maintaining compatibility of UI for different screen sizes, as per the browser and device.
The solution to follow:
For dealing with User Design issues, proper research of various aspects like market demand, user’s location, existing pain points, and more are to be taken into consideration. But that is not enough, according to Webdecorum.
The analysis amount and brainstorming are necessary for user-centric design. There are some approaches fortunately that you can take for making research less intensive and more accurate for user-centric designs.
- Online surveys are vital for understanding user needs through a series of questions filled online.
- Then you have the Guerilla approach, which is great for web development teams in need of fast validation of ideas with in-person surveys.
- Parallel designs will allow teams to develop alternative designs that are to be compared and decide which the best one is.

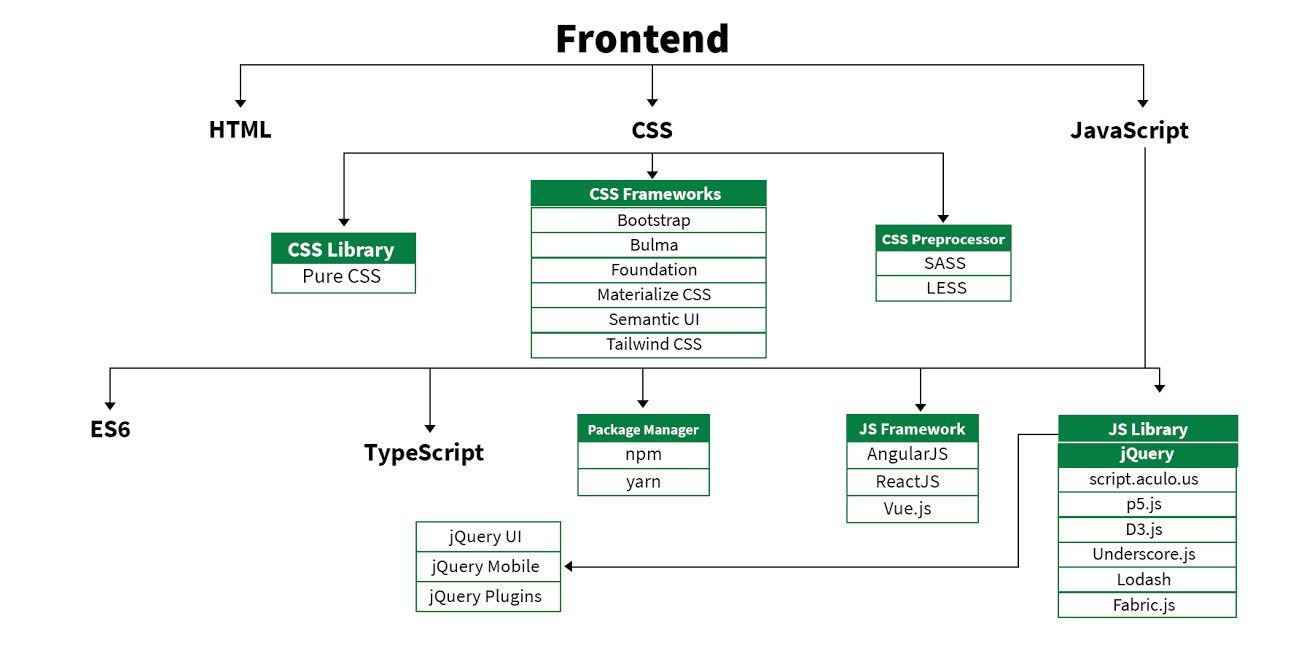
source: geeksforgeeks.org
Compatibility of the browser out there:
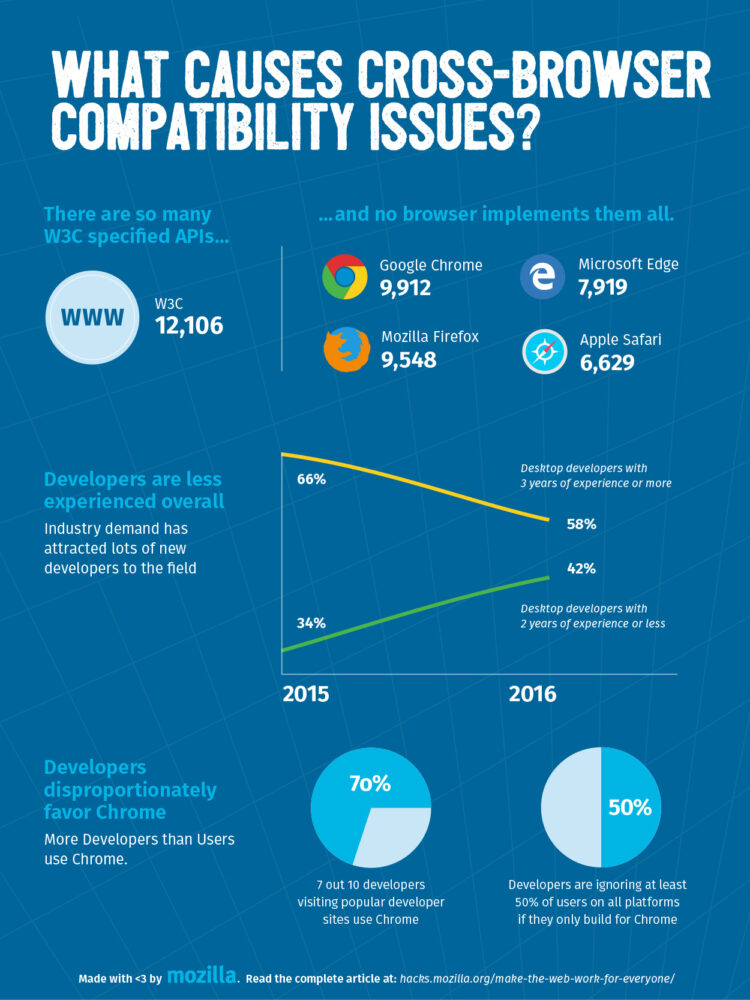
Platform and browser compatibility is one of the biggest challenges for web developers. So, they have to ensure that the sites work on all current browsers on the internet and devices of various screen sizes. The team is ready to work on the best mobile app development services for that.
This step seems to be crucial because the legacy browsers won’t support security measures, layouts, and modern features.
One of the major nightmares for web development will be Internet Explorer and its poor performance. That’s when Microsoft announced the services to be discontinued after 15th June 2022.
- The issue is that Internet Explorer did not support modern JS Standards.
- It is also not targeted to be compatible with various modern CSS properties.
- It consists of lower speed when compared to some of the other browsers out there.

source: hacks.mozilla.org
The solutions to target:
There are some solutions associated with the issue mentioned above, as mentioned in Webdecorum. The points, mentioned below, might help you big time on that.
- The first one is handling doctype errors. For that, you need to add “!DOCTYPE html” for better help.
- Then for validating HTML or CSS, you have to reset the style sheet for helping out the website switch to the basic browser style out there.
- After that, you have countering layout differences, which will be using CSS grids, floats, and Flexbox to say the least.
You can try to refrain from testing the website on multiple browsers at the same time. Instead, you are asked to switch between browsers every two to three days for procuring accurate results. You can also avoid writing browser-specified native codes to have lead to serious cross-browser compatibility issues.
The speed and performance level:
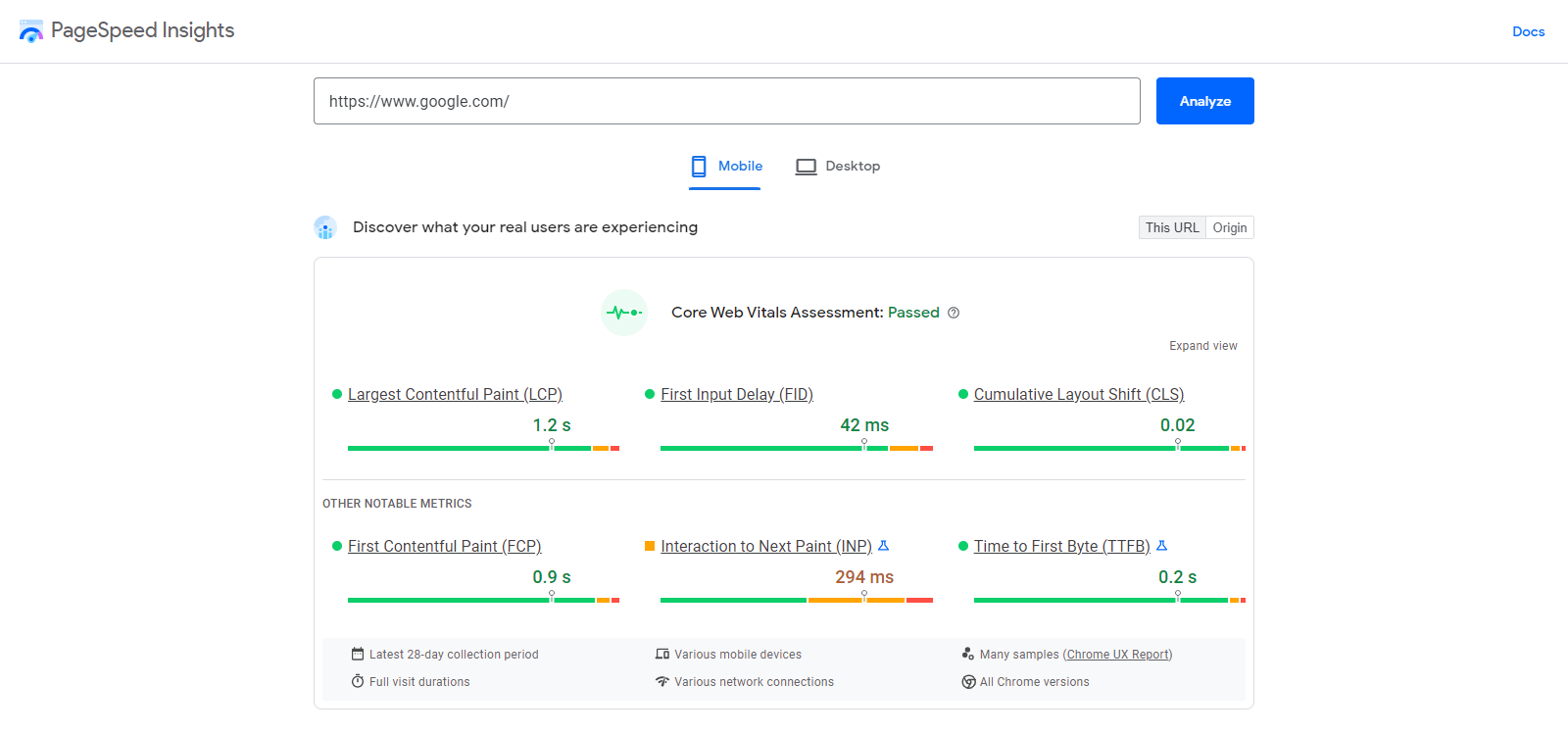
Procuring the maximum loading speed of a site is a major challenge, placed by web development firms. As per some leading experts, around 47% of the users expect a website to load within 2 seconds, which is not that easy to procure, especially with so many elements.
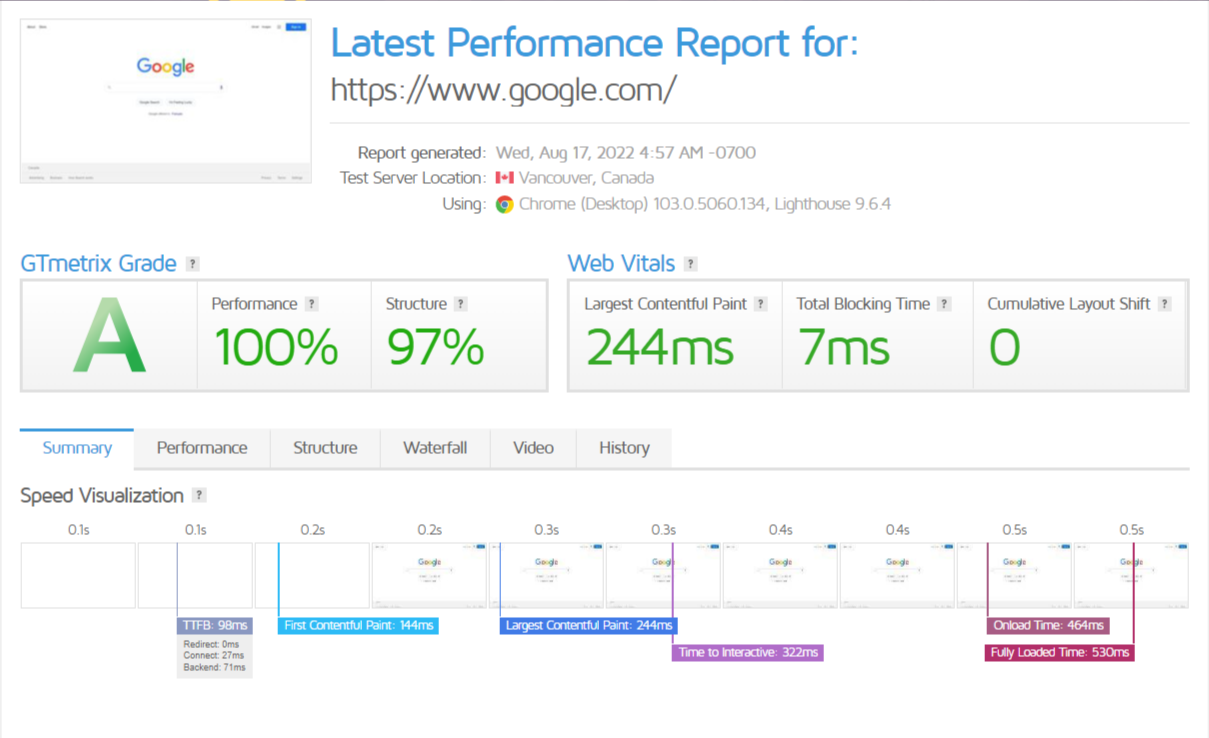
Therefore, checking out various website performance parameters for faster responsiveness and loading speed is important. There are different tools used for measuring website performance. Some of the major ones out there is Google’s WebDAV, Sematext, Uptrends, GTmetrix and more.

source: pagespeed.web.dev
The targeted solution is here:
It is true that ensuring web performance is not that easy of a task without optimizing various elements like interface layouts, navigational buttons, content, and more. There are some expert tips available for maximizing the performance of the website.
- You have code optimization. For that, you have to cut down the size by using a few operators and declarations.
- Furthermore, you have to keep the CSS code light in weight and load it inside the “head” with JS as the body.
- Always make sure to work on image optimization to help load the web pages faster. If you are aiming for quality, WEBP and JPEG formats are the best to follow.

source: gtmetrix.com
The final say:
It is not that hard to state that web development is one broad industry and not quite restricted just to websites. It will also focus on the development of web services and applications too. In the same way, the challenges are not limited to security, and scalability but more. Depending on the business’s specified needs, the solutions are to be targeted. To learn more, check out Webdecorum now!
For more information and free consultation, please contact us at info@webdecorum.com or by click here.