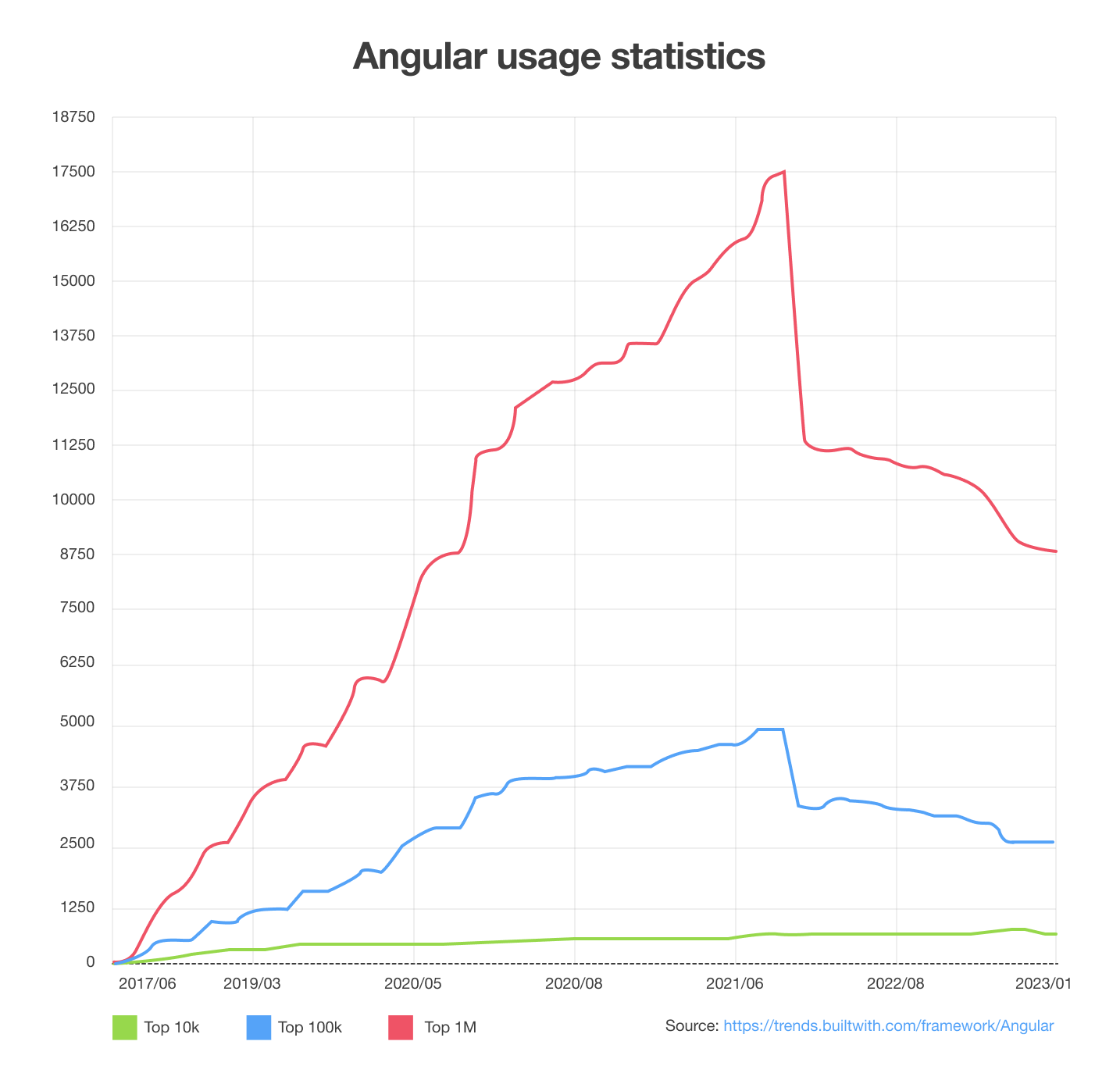
Even though Angular has seen a decline in terms of popularity recently, it is still considered a highly used platform across mobile and web frameworks as a top JS framework. It is developed by Google and considered a robust JS framework, ideal for businesses in need of large-scale web applications or real-time web applications.
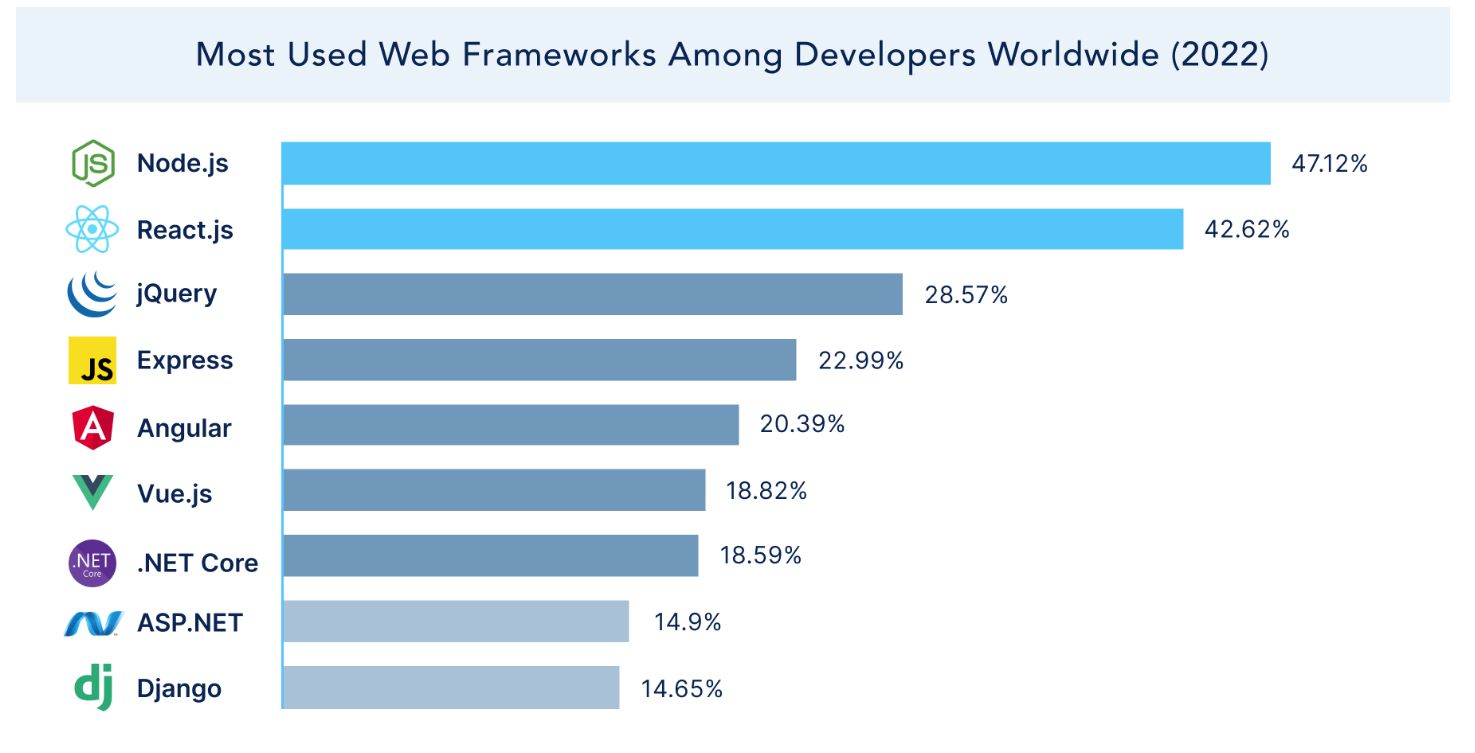
More than 350,000+ businesses have chosen to use the Angular framework for their businesses. It even has a steady developer usage ranking of around 22.96%. It clearly shows that most businesses are still relying on the angular mobile framework to check out their features for web development projects.

Source: blog.globalteams.ltd
Let’s talk about 10 major reasons why the angular mobile framework is targeted to be the future of mobile app development.
1. Known for its excellent neighborhood:
Whenever working on web applications, most of the time you need outside assistance. With Angular, there is no problem getting help. One major aspect is the wonderful developer community, which is willing to support one another all the time. Users who ask queries about Angular web applications will receive quicker answers than users who ask questions related to other languages.
2. Built-in CLI:
Angular is known to include CLI, which simplify the procedure of developing and maintaining Angular application for experienced JS developers. That’s why, our team from Webdecorum is using angular framework for mobile app development. CLI provides developers with the power to perform operations on the Angular framework. With Angular CLI, you can easily adopt reusable modules and components.
3. MVC pattern:
Even though Angular includes model view controllers, they don’t always match up with the needs as this language does not need the developers to separate an app into different model view control components. On the other hand, it will ask the application to divide the task by itself. MVC reduces extraneous code and results in easy development.
4. Easy testing field:
Testing seems to be quite easy in the angular mobile framework, according to the Webdecorum team members. The application of AngularJS is pretty simple to manipulate. You get to load the service by performing some automatic testing with the modular separation. By just following a single module philosophy, there is no need to remember the loading order.
5. The ultimate Google support:
Android is well supported by Google. It reveals Google’s attention to continue with the support and expanding the ecosystem of the Angular framework. With Google behind its back, there is no need to be afraid of working with Angular language anymore.
6. Better user experience:
Version 7 of the Angular framework comes in handy with various components of Material Design. These components are intended to mesh in an effortless manner with Angular. These components are reliable and super fast and have the power to deliver users with an experience like never before, across mobile and desktop web browsers. Furthermore, the components are highly compatible with server-side rendering.
7. Simple declarative user interface:
The user interface is mostly defined by the current use of the hypertext mark-up language. HTML is proven to be declarative, simple, and highly intuitive. When compared with the same code written in JS, the HTML code is easier to comprehend and reorganize at the same time. Here, the high-end benefit is that most of the developers will not just work on the same project but can avoid worrying that they will mess with other user interfaces.
8. The speed and performance rate:
As per our experts from Webdecorum, with the help of the Angular framework, the applications are designed to load fast. This framework is currently using amazing features like Code Splitting, Web Workers, and server-side rendering. Thanks to Web Workers, now it is possible to have the offline capacity to receive service using a cache. Then you have the Code Splitter, designed to split the code by using Component Router.
All these features make it highly possible for the users to load the code only when the need comes. The app abandonment and bounce rates are reduced with the help of the Angular framework. It enhances the responsiveness of the app to users’ actions. It ensures that the app stays longer on the devices.
9. The dependency inclusion:
Dependencies provide a clear-cut idea of various components, as connected. It explains how a change in one part of the code will make a major difference in the other remaining parts. Dependency injection helps in maintaining the code, which will save you effort and time. With this injection, you get to launch a second version. This injection can be replaced or changed without referring to existing components.
10. IVY render:
One major feature of Angular is the IVY renderer. It consists of the JavaScript framework. This feature is here to help translate the components and templates of applications within JS code. The translated code will then get displayed with the help of an internet browser in JS code.

Source: simform.com
Angular is often considered to be SEO-friendly:
The points, mentioned above, will clearly prove the importance of the Angular framework as the future of mobile app development. On the other hand, it is also proven to be SEO-friendly. If you are wondering if the SEO challenges of the mobile app can be handled once you move on with Angular way, then you can work on it worry-free. The Angular framework ensures that all your SEO problems will go away by using server-side rendering. It is also known as Angular Universal.
Thanks to the Angular framework, now server-side rendering is made possible. So, the first-ever view of the app will be served in plain HTML and CSS. It means that the search engine gets to render and crawl within your content, and will enable all the social media platforms correctly. It helps in showing an image preview of the Angular app in a rather flexible and efficient manner.
Visit the team from Webdecorum if you are planning to use the Angular mobile framework for the first time. Let the experts handle the case on your behalf, to help with the future of mobile app development services.
For more information and free consultation, please contact us at info@webdecorum.com or by click here.